こちらの記事では、GoogleFormを使いたいけれど、iframeで埋め込むとデザインのトンマナが異なってしまいサイトのイメージが悪くなってしまうなどの悩みを抱える方に、独自にコーディングしたお問合せページをGoogleForm化する方法を紹介していきたいと思います。
GoogleFormを作成する
こちらのセクションでは、GoogleFormの作成をしていきますので
既に作成済みの方は、「GoogleFormから必要な情報を取得する」へお進みください。
Googleアカウントを作成する
※Googleアカウントを既にもっている方は②へ
こちらのページよりGoogleアカウントを作成する。
GoogleFormを作成する
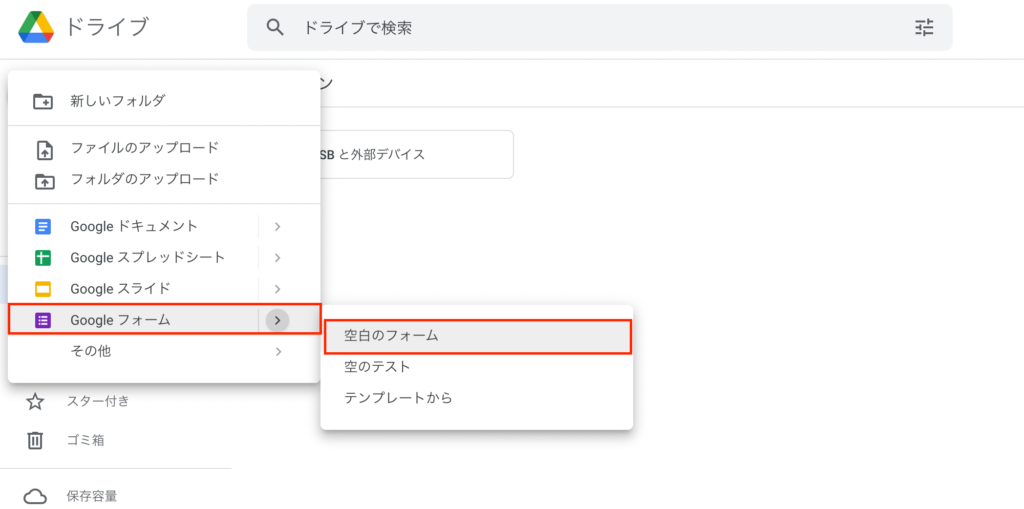
Googleアカウントの作成が完了したら、Google DriveにアクセスしGoogle Formを作成する。

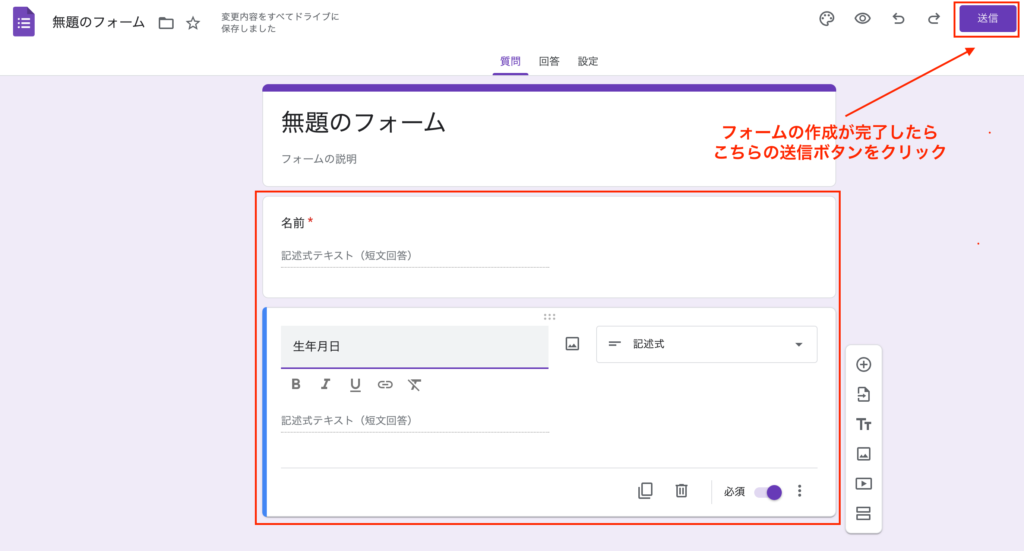
フォームの項目を適宜作成し、画面右上にある「送信」ボタンをクリックする。

送信方法タブの、真ん中にあるアイコン(リンク)をクリックし、リンクをコピーする。
GoogleFormから必要な情報を取得する
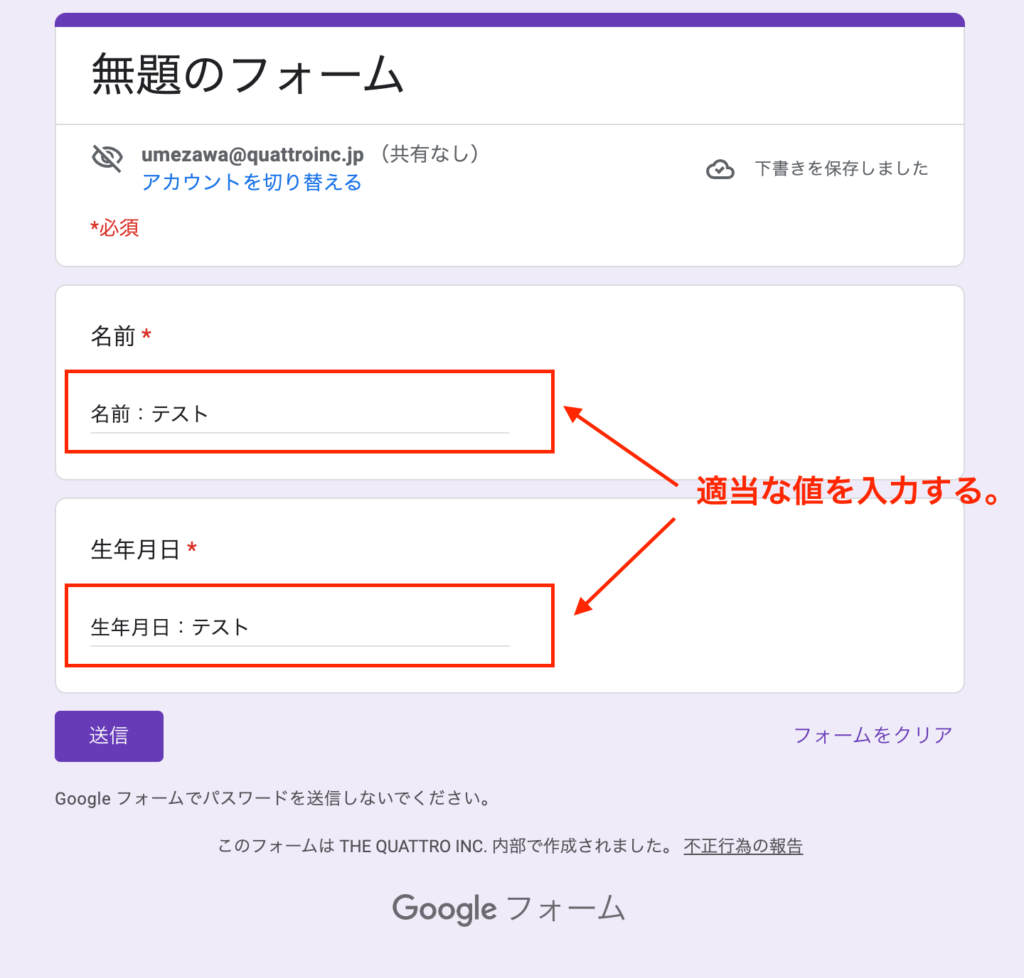
フォームにアクセスし、各フィールドに適当な値を入力する。
先ほどコピーしたリンクにアクセスし、各項目に適当な値を入力していきます。
※入力する値は、この後の手順で検索にかけるので、一意のテキストを入力してください。

フォームの情報を取得する
フォームの情報を取得するために、ディベロッパーツールを開きます。
【Macショートカット:(Command + Option + I)、Windowsショートカット(Ctrl + Shift + I )または(F12)】
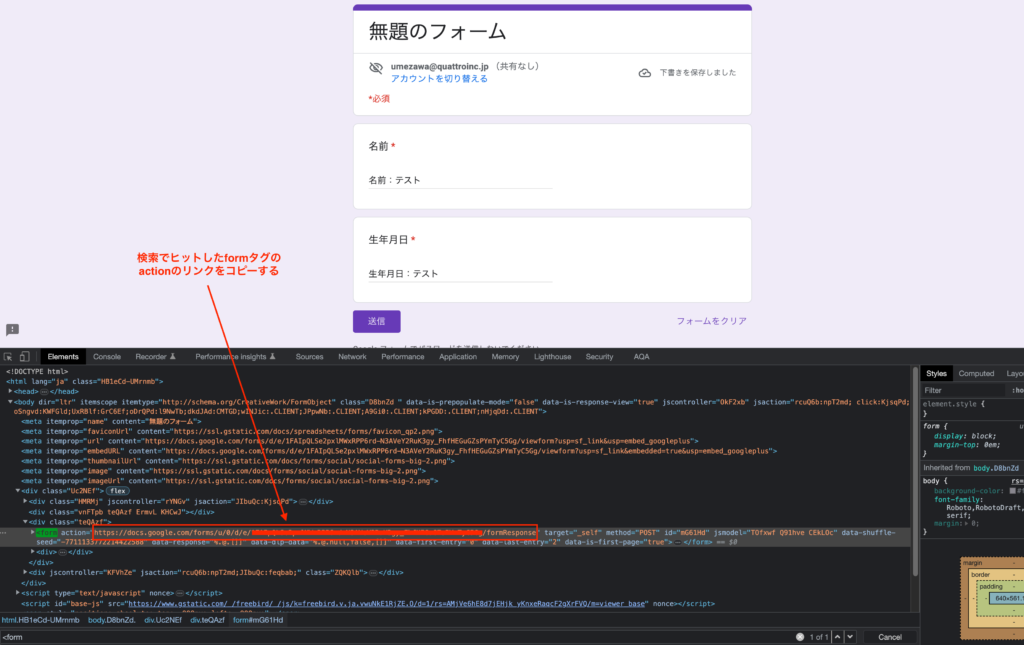
次に、ソース内を、「<form」のキーワードで検索し、
ヒットしたformタグのactionのリンクをコピーし手元に控えておきます。
| form[action] | https://docs.google.com/forms/u/0/d/e/(省略)/formResponse |
|---|

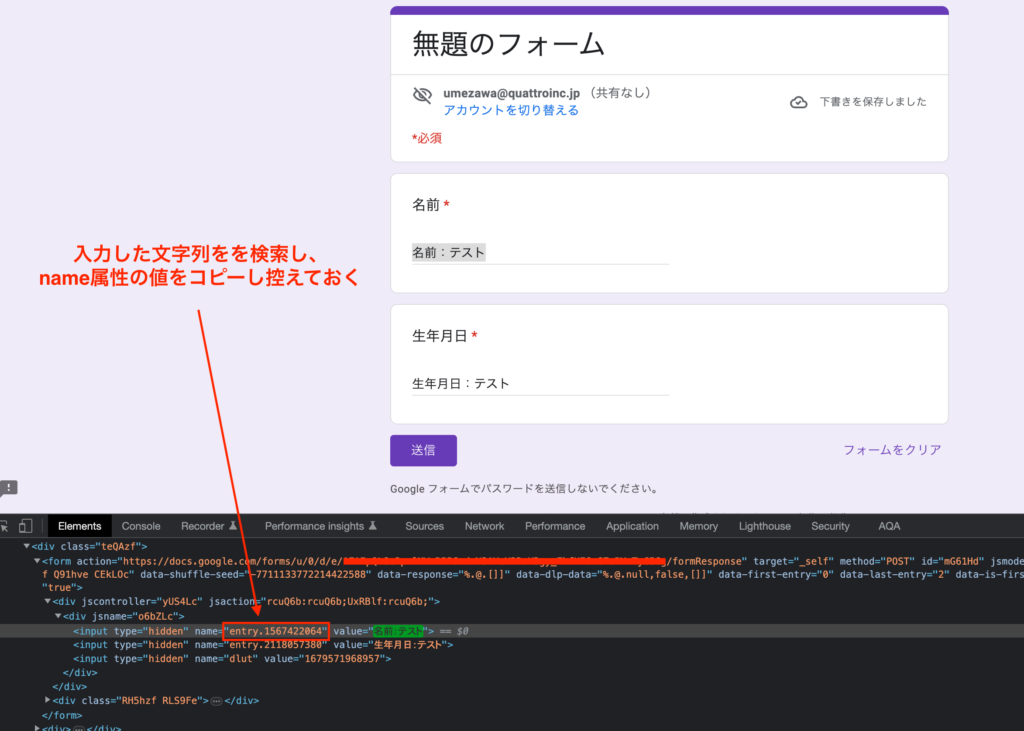
actionのリンクを取得できたら、フォームの各項目のnameの値を取得していきます。
①にて、入力した適当な値を検索し、ヒットしたinputタグのname属性の値をコピーし控えておきましょう。

| 名前 | entry.1567422064 |
|---|---|
| 生年月日 | entry.2118057380 |
HTMLに情報を反映させる
手元のHTMLに、先ほどの情報を反映していきます。
まずは、formタグのaction属性に控えておいた値を記入します。
<form action="https://docs.google.com/forms/u/0/d/e/(省略)/formResponse" method="POST">
・・・
</form>次に、inputタグのname属性にも同じ様に設定していきます。
<!-- 名前 -->
<input name="entry.1567422064" ・・・ />
<!-- 生年月日 -->
<input name="entry.2118057380" ・・・ />各項目に、name属性を設定できたらひとまず作業完了です。
作成したデータをサーバーにアップし、各項目を入力しデータを送信することで
GoogleFormの方でデータが受信されるはずです。
※もしデータが受信されない場合には、actionやname属性のタイピングミスが無いかのチェックや
formタグのmethodに「POST」を設定していない場合などあったりしますのでご確認してみてください。
完成コードイメージ
<form action="https://docs.google.com/forms/u/0/d/e/(省略)/formResponse" method="POST">
<table>
<tr>
<th><label for="name">名前</label></th>
<td>
<input type="text" name="entry.1567422064" id="name">
</td>
</tr>
<tr>
<th><label for="birthday">生年月日</label></th>
<td>
<input type="text" name="entry.2118057380" id="birthday">
</td>
</tr>
</table>
<div class="formBtn">
<div class="formBtnItem">
<button class="confirmBtn" type="submit" name="submit" value="送信">送信</button>
</div>
</div>
</form>自作の送信完了ページに遷移させる
フォームの送信時に、自作の送信完了ページに遷移させるために下記の3点を仕込んでいきます。
- formタグに「target、onsubmit」 の属性を追加する
- 自作の送信完了ページに遷移させるjsを追加する
- jsのトリガーのためのiframeを追加する
こちらの3点のみを追加するだけで自作の完了ページに遷移させることができるようになりますので実際にやっていきましょう。
formタグに「target、onsubmit」 の属性を追加する
<form>タグに、target=”hidden_iframe” onsubmit=”submitted=true;”を追加します。
target属性の値は、後に追加するiframeのname属性と同じになるよう設定します。
<form action="〜" method="POST" target="hidden_iframe" onsubmit="submitted=true;">
<!-- 〜〜省略〜〜 -->
</form>自作の送信完了ページに遷移させるjsを追加する
下記のスクリプトを適当な箇所に追加する。
window.locationの値に、自作の完了ページへのリンクを設定します。
今回の例では、</form>タグの直下に配置したのですが、設置箇所は</body>タグの直前などでも問題ありません。
<script>
let submitted = false;
const page_transition = function () {
if(submitted){
window.location = 'thanks.html';
}
}
</script> jsのトリガーのためのiframeを追加する
最後にiframeを設置していきます。
設置する箇所は、スクリプト同様で適当な位置で問題ありません。
<iframe name="hidden_iframe" style="display:none;" onload="page_transition()"></iframe>以上3点のコードを追加したものが下記となります。
<form action="https://docs.google.com/forms/u/0/d/e/(省略)/formResponse" method="POST" target="hidden_iframe" onsubmit="submitted=true;">
<table>
<tr>
<th><label for="name">名前</label></th>
<td>
<input type="text" name="entry.1567422064" id="name">
</td>
</tr>
<tr>
<th><label for="birthday">生年月日</label></th>
<td>
<input type="text" name="entry.2118057380" id="birthday">
</td>
</tr>
</table>
<div class="formBtn">
<div class="formBtnItem">
<button class="confirmBtn" type="submit" name="submit" value="送信">送信</button>
</div>
</div>
</form>
<script>
let submitted = false;
const page_transition = function () {
if(submitted){
window.location = 'thanks.html';
}
}
</script>
<iframe name="hidden_iframe" style="display:none;" onload="page_transition()"></iframe>最後に
以上で、全行程が完了となります。
一見難しそうに感じるGoogleFormのカスタマイズですが、想像より簡単に実装ができたのでは無いでしょうか?
今後も、WEBの知識を中心にブログを発信していきたいと思いますので、是非チェックの方よろしくお願いします!
群馬県高崎市を拠点に活動するthe Quattro inc.(クワトロ)はWebサイトの制作やアプリケーションの開発などをおこなっています。
ホームページをリニューアルしたい、ECサイトを構築の相談をしたいなどありましたら下記よりお気軽にお問い合わせください。