WordPressは、オープンソースのCMS でウェブサイトやブログの作成に広く利用されています。実際に導入している方、検討している方も多くいらっしゃるかと思います。
多くのテーマやプラグインがあり多機能なのですが、それゆえにサイトが遅くなってしまいがちです。
その対応の一つとして、サイトにCDNを導入することがあげられます。
CDNサービスを提供している企業はいくつかあり、有名どころだとCloudflareやAkamaiなどがあるのですが、業務でIDC FrontierのCDNサービスを利用する機会があったので、CDNの設定方法を解説していきます。CDNを導入する前後の比較もおこなってみたので最後まで読んでいただけると嬉しいです。
IDC FrontierのCDNサービスを検討される方はこちらから問い合わせてみてください。
CDNとは?
CDNとは、Content Delivery Network(コンテンツデリバリーネットワーク)の略称で、ウェブサイトやアプリケーションの高速化や安定性向上のために使用される技術のことです。
導入する主なメリットは下記になります。
- サイトの高速化:CDNは、世界各地に配置されたサーバー群を利用して、ユーザーに最も近い場所からコンテンツを提供するため、サイトの読み込み速度を高速化できます。
- 負荷軽減:CDNを導入することで、オリジンサーバーにかかる負荷が減少し、サーバーの安定性が向上します。
- セキュリティ強化:CDNにはDDoS攻撃などに対するセキュリティ機能が備わっており、オリジンサーバーを守ることができます。
- コスト削減:CDNを利用することで、オリジンサーバーにかかるトラフィック量を減らすことができるため、ネットワークコストを削減できます。
以上のように、CDNの導入には多くのメリットがあります。ただし、コンテンツの更新などについては注意が必要です。CDNにキャッシュされたコンテンツを更新する場合は、キャッシュの削除などの手順が必要になるため、適切に管理する必要があります。
新規サービスの作成

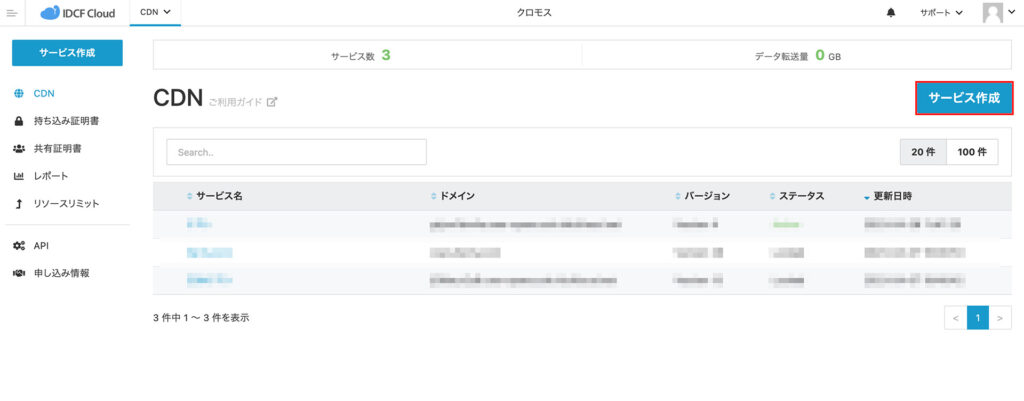
クラウドコンソールのCDN設定画面から「サービス作成」をクリックします。

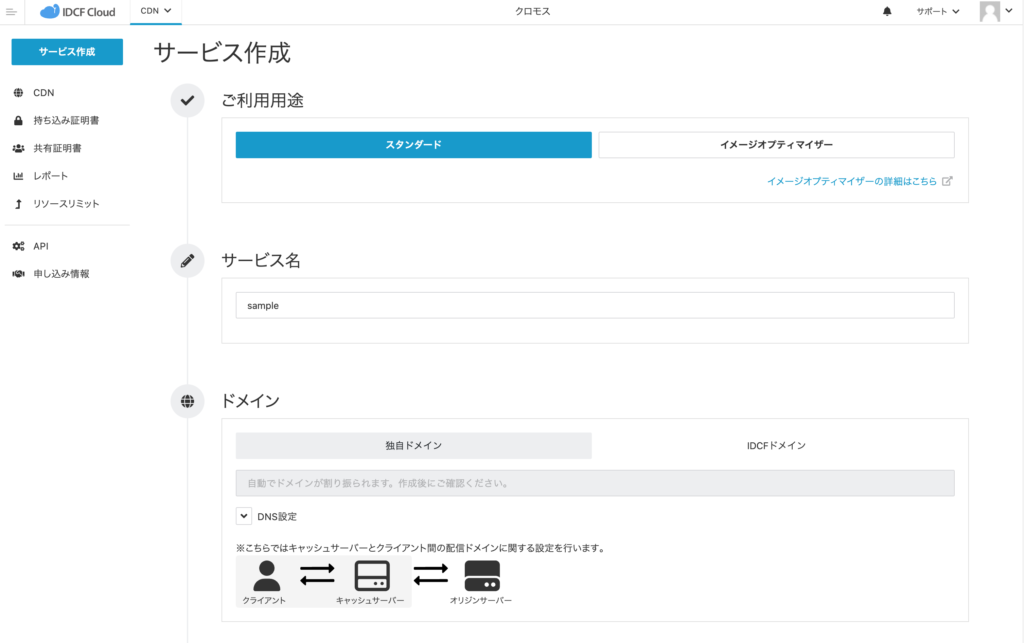
サービス作成画面
ご利用用途
ご利用用途が2種類あるのですが、今回はスタンダードで進行します。イメージオプティマイザーを導入したい場合はIDCFrontierのFAQを参照ください。
サービス名
サービス名を入力。これは管理用なのでわかりやすい任意の名前をつけてください。こちらではsampleで進めます。
ドメイン
独自ドメインにはキャッシュサーバーに設定したいドメインを入力します。IDCF側で自動で払い出されるドメインもありますが独自で設定したい場合がほとんどかと思います。独自ドメインを使用する場合はCNAMEレコードの登録が必要です。登録するFQDNによって配信拠点などが変わるので、IDCFのマニュアルを確認の上、用途に合ったものを登録してください。
オリジンサーバー

サービス作成画面
オリジンサーバーを登録します。
CDNからオリジンサーバーまでの通信プロトコル、および使用するポート、サーバーのIPもしくはFQDNを登録してください。
※オリジンサーバー側でファイアウォールによるアクセス制限をかけている場合などは、「ファイアウォール設定」をクリックし、表示された対象のIPからの通信を許可する設定を行う必要があります。
※下記に該当する場合、キャッシュサーバーはキャッシュを行いません。
配信開始する前に設定をご確認ください。
- HTTPリクエストのMethodがGETもしくはHEAD以外(例:POST、 PUT、DELETEなど)
- オリジンサーバーからのHTTPレスポンスにSet-Cookieが含まれている
- オリジンサーバーからのHTTPレスポンスのCache-Controlヘッダにprivate, max-age = 0が含まれている
Cache-Control:no-cache、およびCache-Control:no-storeはキャッシュ対象となります。
必要なオプションの選択を行い、最後に「確認画面へ」をクリックします。
サービスの有効化

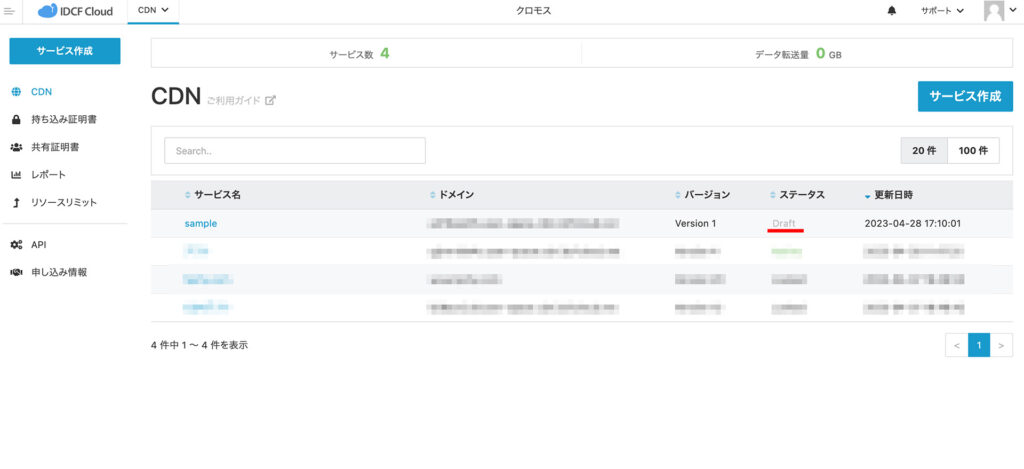
サービスが追加されているかと思いますが、ステータスがDraftとなっており今のままではCDNが使えません。なので、サービスの有効化をする必要があります。
CDNの設定画面で先ほど作成したサービス名をクリックします。

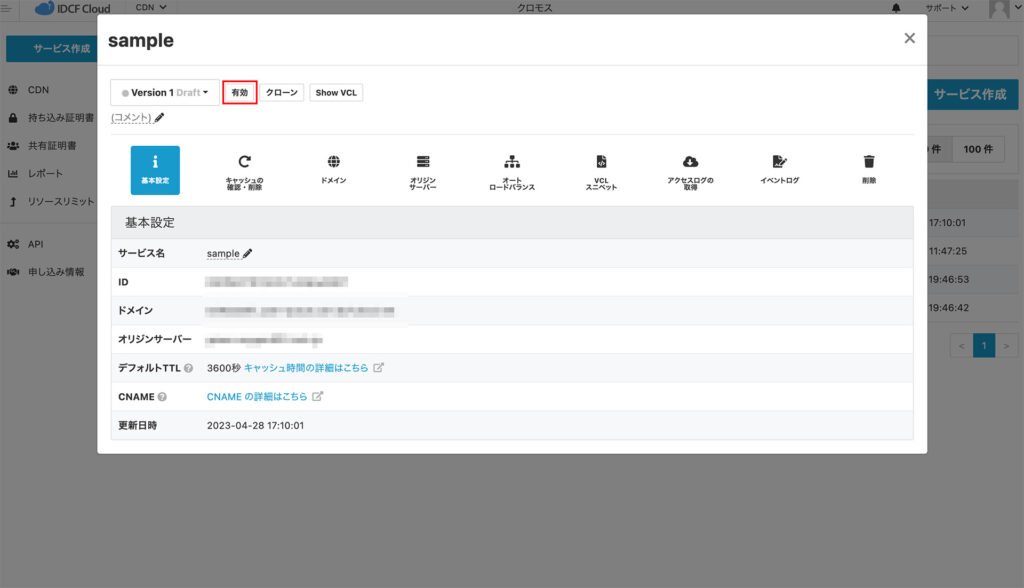
モーダルウインドウ上部の有効をクリックしてサービスを有効化します。

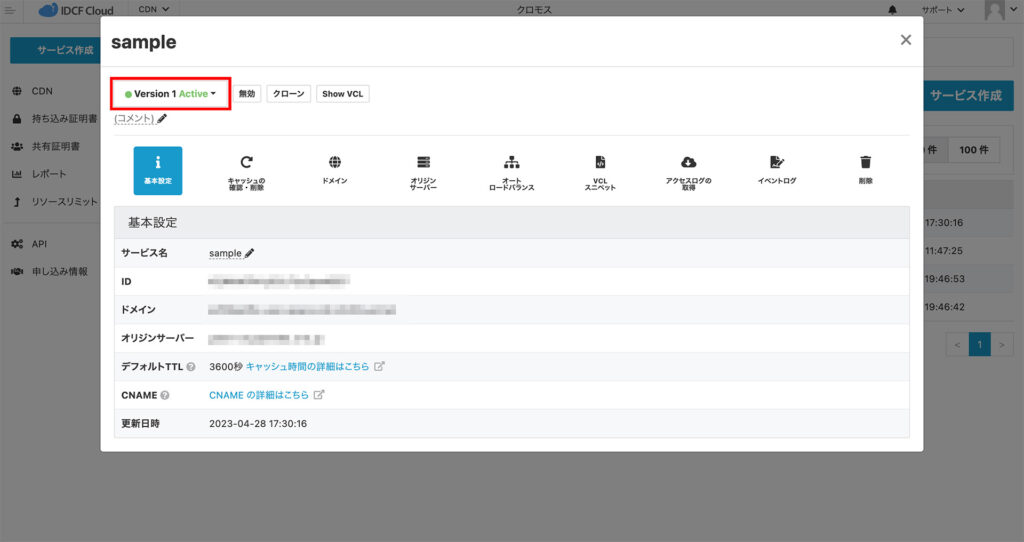
表示が「Draft」から「Active」に変わっていれば有効化は完了です。
WordPressの設定
続いてWordPressの設定をしていきます。
Fastlyプラグインの追加

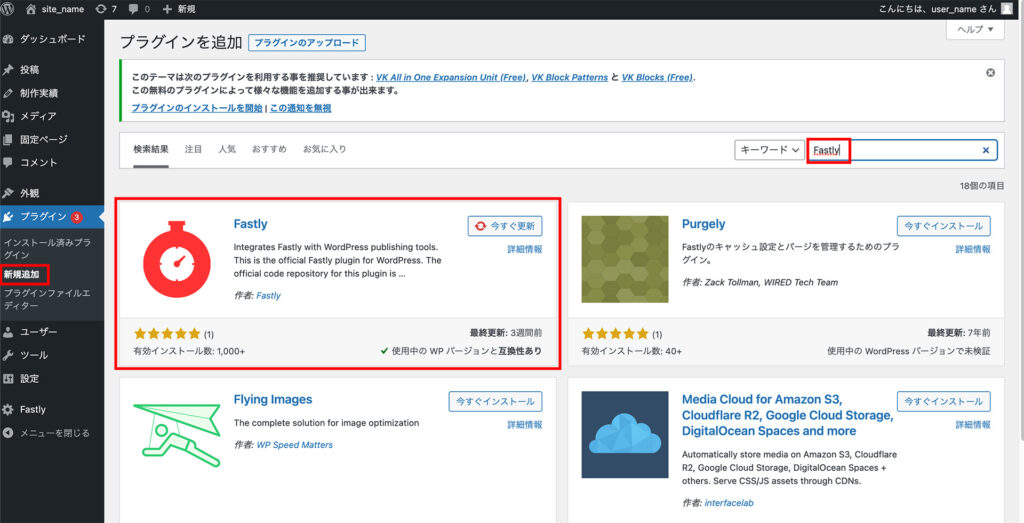
WordPress管理画面
サイドメニューのプラグイン→新規追加から、キーワードにFastlyと入力しFastlyのプラグインをインストールします。
※作者がFastlyになっていることを確認してください。
インストールが完了したらプラグインを有効化してください。
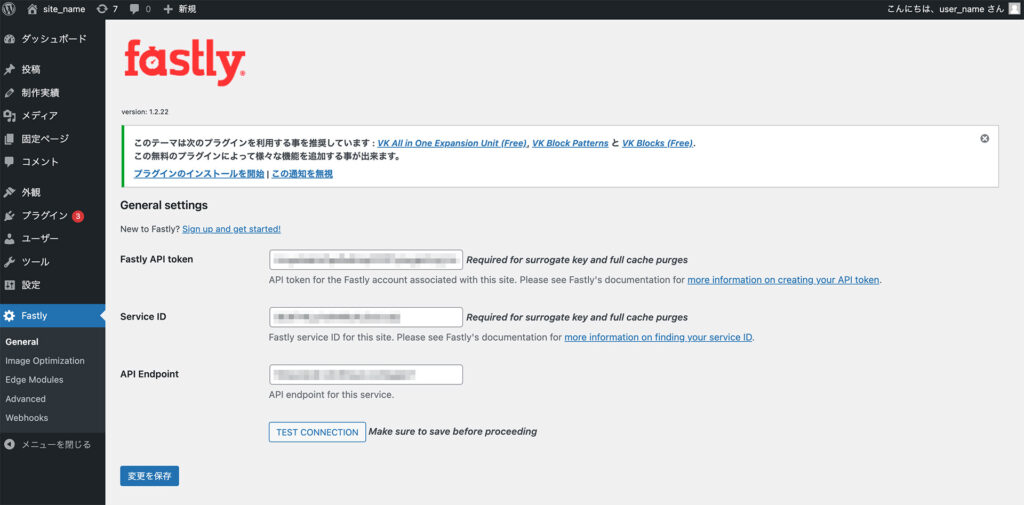
Fastlyプラグインの設定

プラグインの設定をします。入力箇所はFastly API token、Service ID、API Endpointになります。
それぞれIDCF Cloudの管理画面から確認できます。

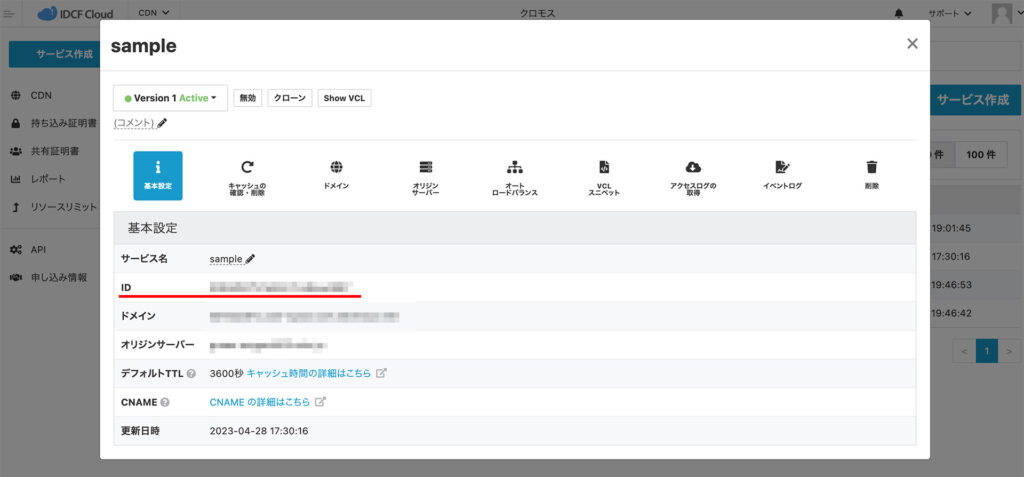
Service IDはサービスの基本設定にあるIDを入力します。

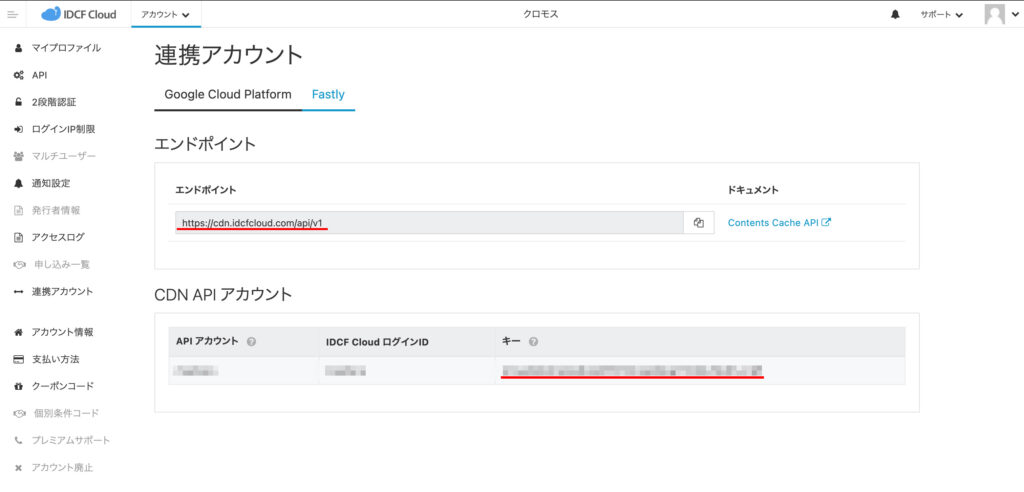
API
サイドメニューのAPIから連携アカウント画面を開きます。
API Endpointにエンドポイントを入力し、Fastly API tokenにはキーを入力します。
三箇所入力が完了したら保存します。
URLの設定
最後にWordPressのサイトアドレスがオリジンサーバーになったままなので、キャッシュサーバーのアドレス(独自のドメイン)に変更します。

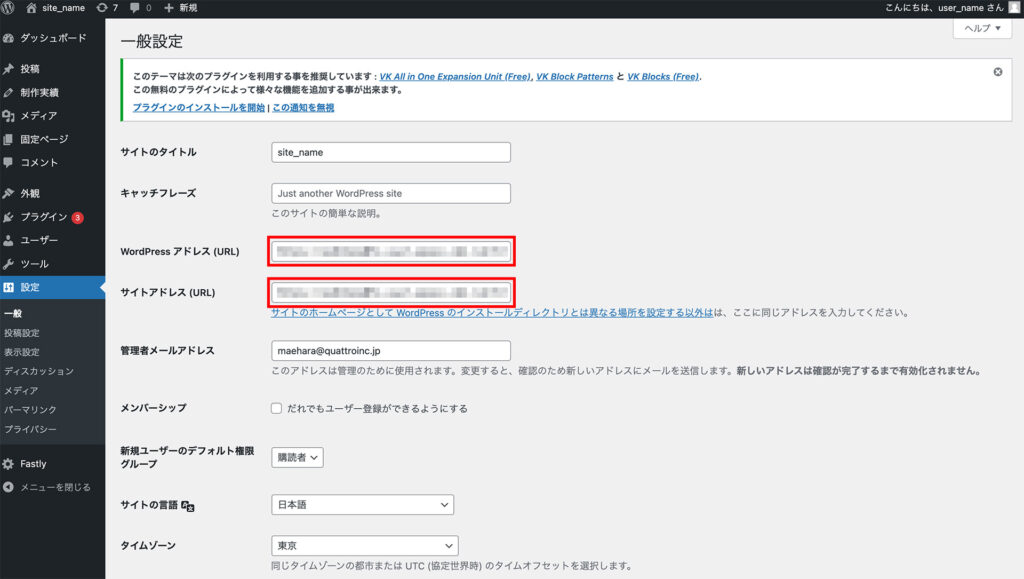
一般設定
サイドメニューの設定→一般を開きます。
WordPress アドレス(URL)、サイトアドレス(URL)をそれぞれキャッシュサーバーのアドレスを入力します。無事保存ができれば、これでCDNの設定は完了です。
キャッシュの確認
設定が完了したら、問題なくキャッシュ出来ているか念のため確認したいですよね。
確認方法はいくつかあるのですが、今回はIDCF Cloudの管理画面から確認していきます。

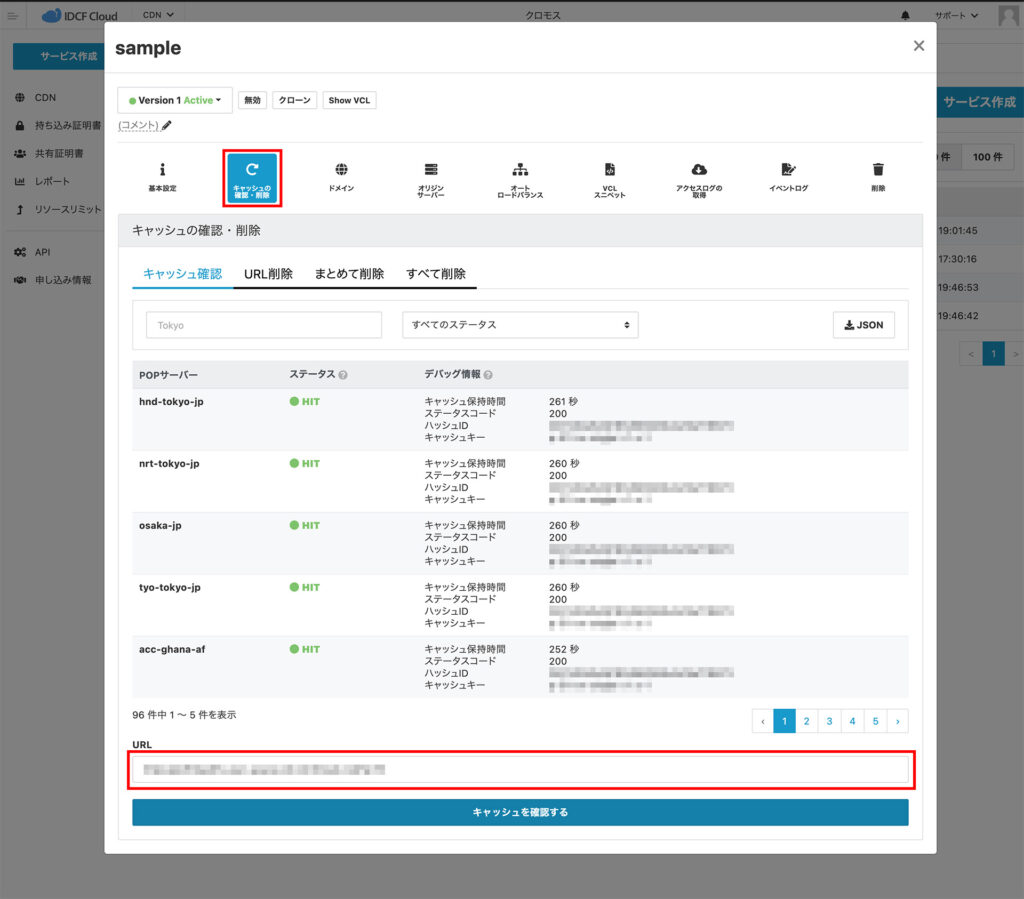
キャッシュを確認したいサービスを選択し、キャッシュの確認・削除のタブを選択します。
下部にあるURLに確認したいページのURLを入力しキャッシュを確認するをクリックします。
POPサーバーごとにキャッシュ保持状態が表示されます。ステータスがHITになっていれば無事キャッシュされています。お疲れ様でした。
ページ表示速度の比較
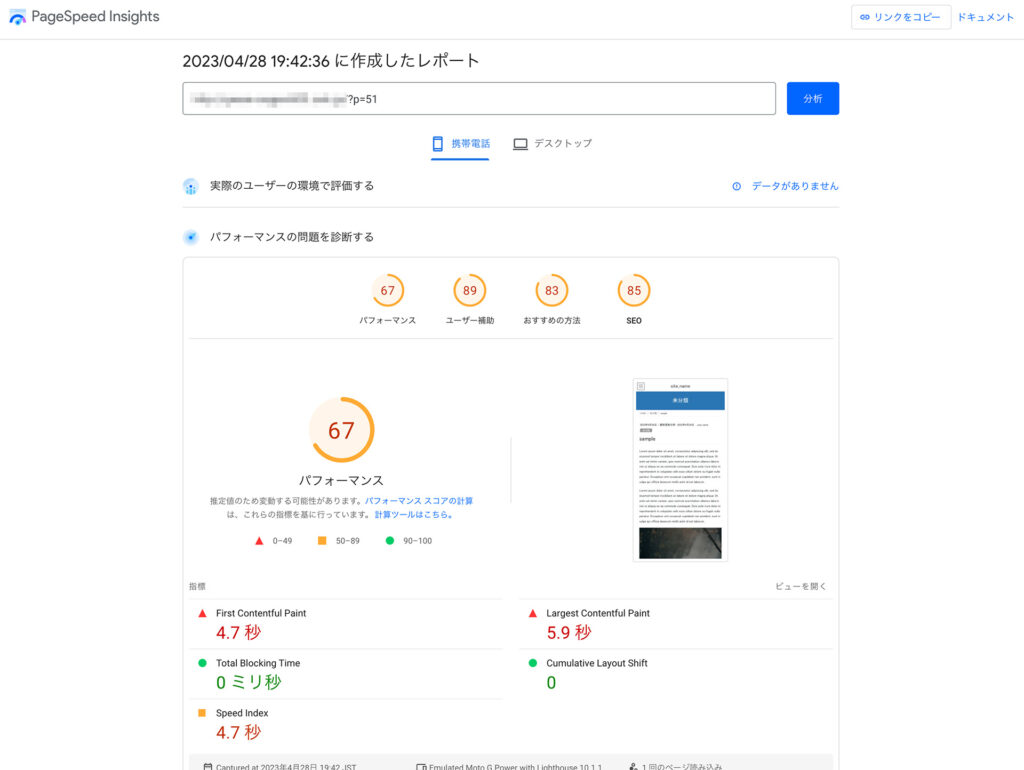
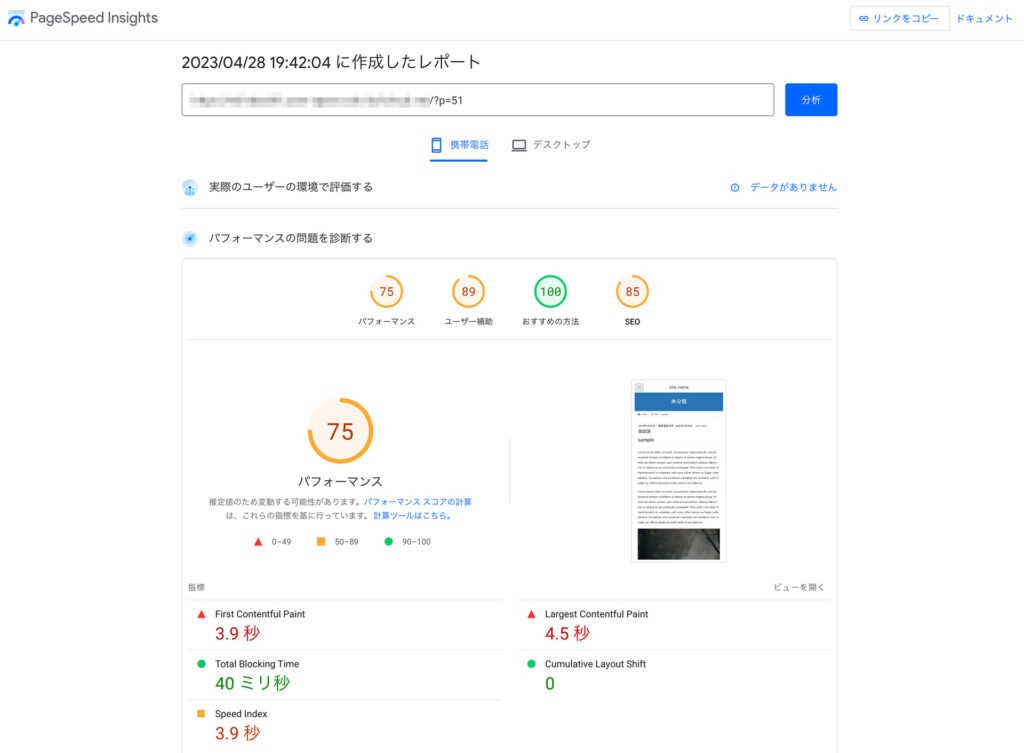
最後にWordPressサイトをCDN化するbefore,afterをPageSpeed Insights測定してみたので検証してみたのでご紹介します。

before

after
同じ投稿ページをそれぞれ検証してみました。検証時の状況により多少の誤差はあると出ると思いますが、パフォーマンスが67→75に上がっています!!
指標を見ると1秒近く削減できているのがわかるかと思います。他にもサーバーの安定性の向上などのメリットもあるので、CDNを導入を検討する価値は十分にあるのではないでしょうか?
最後に
サイトのページ速度を上げる手段はいくつかありますが、今回はCDNを利用してみました。
CDNを導入する方のお役に立てば幸いです。
群馬県高崎市を拠点に活動するクワトロはWebサイトの制作やアプリケーションの開発などをおこなっています。
サイトを作成したい、ページの表示速度を改善したい等、下記よりお気軽にお問い合わせください。