こちらの記事でInstagram Graph APIのアクセストークンとビジネスアカウントIDを取得する方法をご紹介しましたが、今回は実際に自分のサイトなどでInstagramの投稿データを表示をする方法を解説します。
色々なやり方があるとは思いますが、ここではPHPで取得・表示をして見たいと思います。
Instagramの投稿データを取得するPHPのクラスを作成する
まずは、Instagramの投稿データを取得する簡単なPHPのクラス(IGMediaDataFetcher.class.php)を作成します。 こんな感じでユーザーID(InstagramビジネスアカウントID)とこちらのページで取得した3番目のアクセストークンを渡すと投稿データを返却してくれる簡単なクラスと作成しておきます。
<?php
class IGMediaDataFetcher {
private $access_token;
private $user_id;
private $limit;
public function __construct($user_id, $access_token, $limit = 10) {
$this->access_token = $access_token;
$this->user_id = $user_id;
$this->limit = $limit;
}
public function getMediaData() {
$endpoint = "https://graph.facebook.com/v16.0/{$this->user_id}/?fields=name,media.limit({$this->limit}){caption,media_url,thumbnail_url,permalink,username}&access_token={$this->access_token}";
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $endpoint);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$response = curl_exec($ch);
curl_close($ch);
$data = json_decode($response, true);
// Check if the API call was successful
if (isset($data['media']['data'])) {
return $data['media']['data'];
} else {
throw new Exception('Failed to fetch media data from Instagram API.');
}
}
}
?>
実際にページに表示してみる
任意のページで投稿データを表示してみます。 上記で作成したクラスをrequireして、ビジネスアカウントIDとアクセストークンを渡してあげます。
<?php
require_once ('./IGMediaDataFetcher.class.php');
$user_id = 【InstagramビジネスアカウントID】;
$access_token = 【3番めに取得したアクセストークン】;
$limit = 3; // 取得件数(任意)
try {
$igMediaDataFetcher = new IGMediaDataFetcher($user_id, $access_token, $limit);
$igPosts = $igMediaDataFetcher->getMediaData();
} catch (Exception $e) {
echo 'Error: ' . $e->getMessage();
}
if( $igPosts ): ?>
<div class="container">
<div class="flex flex-wrap -m-4">
<?php foreach ( $igPosts as $post ): ?>
<div class="p-4 md:w-1/3">
<div class="h-full border-2 rounded-lg overflow-hidden">
<img class="lg:h-48 md:h-36 w-full object-cover object-center" src="<?php echo $post['thumbnail_url'] ?? $post['media_url']; ?>" alt="">
<div class="p-6">
<p class="mb-3"><?php echo $post['caption'] ?></p>
<div class="flex items-center flex-wrap ">
<a class="text-indigo-500 items-center md:mb-2 lg:mb-0" href="<?php echo $post['permalink']; ?>">View More
</a>
</div>
</div>
</div>
</div>
<?php endforeach; ?>
</div>
</div>
<?php endif; ?>
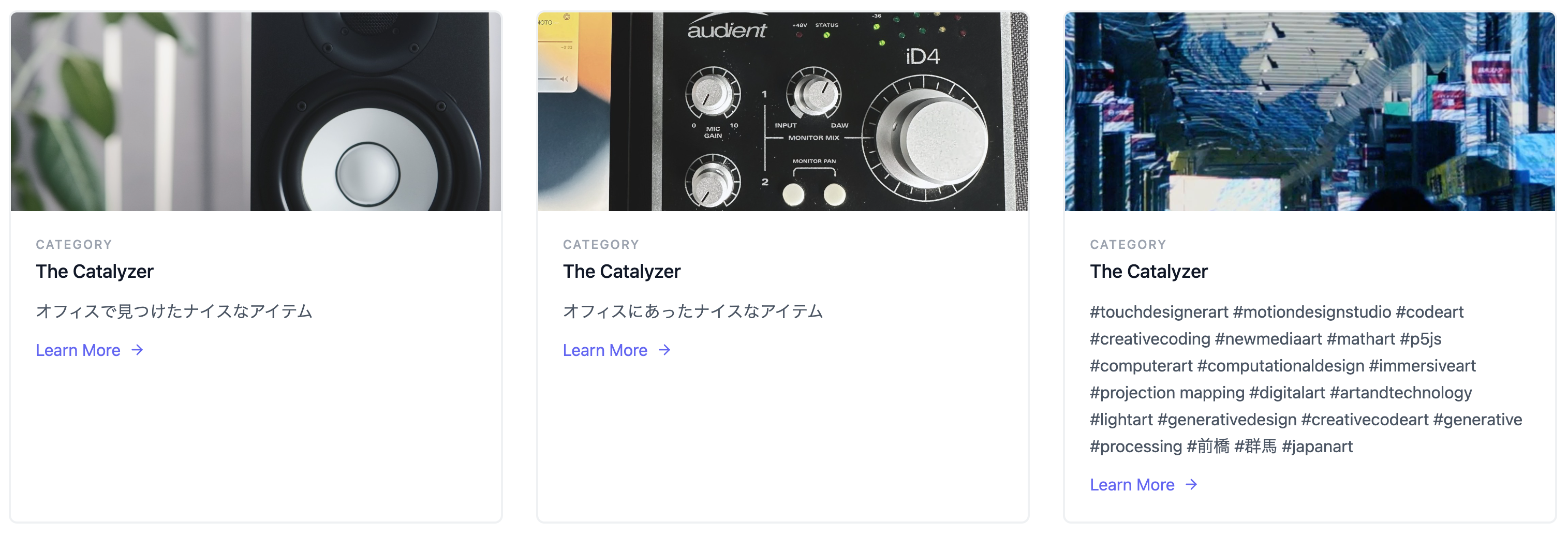
するとこんな感じで表示ができると思います。

簡単ですね。
上記では、画像とキャプションとリンクのみ取得していますが「Instagram Graph API」を利用することで様々なインサイト情報を取得することができます。 投稿のいいね数、コメント数、といった基本的な情報から、投稿を閲覧したユニークユーザーの合計数やインプレッション(投稿が閲覧された合計回数)といった少し踏み込んだ情報までAPIを経由して取得が可能なので是非クエリーを調整して色々試してみてください。
群馬県高崎市を拠点に活動するthe Quattro inc.(クワトロ)はWebサイトの制作やアプリケーションの開発などをおこなっています。 Instagram Graph APIを使用したサービスの連携やWEBサイトのリニューアルの相談をしたいなどありましたら下記よりお気軽にお問い合わせください。